Membuat widget cuaca dengan php dan jquery, ini judul materi tutorial yang akan saya sajikan dalam tutorial web kali ini, oke langsung saja, pernah anda melihat widget-widget cuaca yang ada di blog maupun di web-web yang anda kunjungi, biasanya tersdia plugin-plugin atau widget yang disediakan devloper atau pengembang web untuk mendapatkan widget cuaca atau lebih dikenal dengan widget weather, kali ini saya akan mengajak membuat widget sederhana dengan menggunakan jquery plugin.
Pertama masukan liblary jQuery dan zWeatherFeed.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="jquery.zweatherfeed.min.js" type="text/javascript"></script>
Tambahkan tag DIV di mana Anda ingin feed cuaca untuk menampilkan dan memberikan ID. Tidak perlu untuk menentukan kelas, ini akan ditambahkan.
<div id="test"></div>
Sekarang tambahkan script untuk memanggil plugin zWeatherFeed dengan berbagai lokasi di ID (ID untuk menemukan lokasi kunjungi halaman Yahoo! Weather dan pilih lokasi kemudian klik pada RSS, ID lokasi adalah pada akhir alamat URL yaitu IDXX0054 untuk Tanjung Karang, Bandar Lampung).
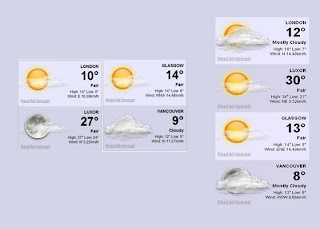
Contoh kita mendapatkan cuaca untuk Tanjung Karang,Jakarta, Palembang Bandung dan Surabaya.
Catatan: plugin membatasi lokasi untuk maksimal 10.
<script type="text/javascript">
$(document).ready(function () {
$('#test').weatherfeed(['IDXX0054','IDXX0007','IDXX0022','IDXX0036','IDXX0052']);
});
</script>
HTML and CSS Styling
Plugin mengembalikan HTML berikut dan kelas styling. Catatan: 'weatherFeed' kelas secara otomatis ditambahkan ke elemen pengguna
<div id="test" class="weatherFeed">
<div class="weatherItem odd">
<div class="weatherCity">... (city) ...</div>
<div class="weatherTemp">... (temperature) ...</div>
<div class="weatherDesc">... (condition) ...</div>
<div class="weatherRange">... (high/low) ...</div>
<div class="weatherWind">... (wind) ...</div>
<div class="weatherLink">
<a>... (link) ...<a></div>
</div>
</div>
<div class="weatherItem even">
...
</div>
</div>
<div class="weatherItem odd">
<div class="weatherCity">... (city) ...</div>
<div class="weatherTemp">... (temperature) ...</div>
<div class="weatherDesc">... (condition) ...</div>
<div class="weatherRange">... (high/low) ...</div>
<div class="weatherWind">... (wind) ...</div>
<div class="weatherLink">
<a>... (link) ...<a></div>
</div>
</div>
<div class="weatherItem even">
...
</div>
</div>
Bagaimana mudah bukan membuat widget dengan jquery dengan memanfaatkan yahoo weather.
Demo:
Widget Standart
Widget Dengan Auto Scroling











0 comments:
Post a Comment