Ini adalah plugin masukan texfiled untuk javascript library jQuery. Hal ini memungkinkan pengguna untuk lebih mudah masuk masukan di mana Anda ingin mereka untuk memasukkan data dalam format tertentu (tanggal, nomor telepon, dll). Telah diuji di Internet Explorer, Firefox, Safari dan Chrome.A masker didefinisikan oleh format terdiri dari literal masked. Setiap karakter tidak dalam daftar definisi di bawah ini dianggap masker harfiah. Literal mask akan otomatis masuk bagi pengguna saat mengetik dan tidak akan dapat dihilangkan dengan oleh user. berikut adalah karakter yang didukung:
- Merupakan karakter alfa (A-Z, a-z)
- Merupakan karakter numerik (0-9)
- Merupakan karakter alfanumerik (AZ, az,0-9)
Oke langsung kita bahas masbro... hehhee
Pertama, meliputi input jQuery dan masked file javascript.
Selanjutnya, memanggil fungsi masker untuk
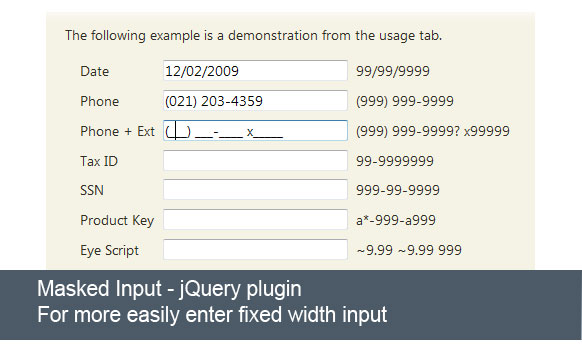
Filed-filed yang ingin dipakaijQuery(function($){ $("#date").mask("99/99/9999"); $("#phone").mask("(999) 999-9999"); $("#tin").mask("99-9999999"); $("#ssn").mask("999-99-9999"); }); Opsional, jika Anda tidak puas dengan underscore ('_')
karakter sebagai placeholder, Anda mungkin melewatkan
argumen opsional dengan metode maskedinput.jQuery(function($){ $("#product").mask("99/99/9999",{placeholder:" "}); });
Pilihan, jika anda ingin menjalankan fungsi sekali masker
telah selesai, Anda dapat menentukan fungsi yang sebagai
argumen opsional untuk metode
maskedinput.
jQuery(function($){
$("#product").mask("99/99/9999",{completed:function()
{alert("You typed the following: "+this.val());}});
});
Anda sekarang dapat menyediakan definisi Anda sendiri masker.jQuery(function($){ $.mask.definitions['~']='[+-]'; $("#eyescript").mask("~9.99 ~9.99 999"); });
Anda dapat memiliki bagian dari masker Anda menjadi opsional.
Apa pun terdaftar setelah '?' dalam topeng dianggap input pengguna
opsional.Contoh umum untuk ini adalah nomor telepon + perpanjangan
opsional.jQuery(function($){ $("#phone").mask("(999) 999-9999? x99999"); });
Demo : Input Mask Plugin











0 comments:
Post a Comment